지난 글에서 유니티에서 픽셀 아트를 적용하기 위해 필요한 기본 설정 5가지에 대해 다루었습니다. 이번 글에서는 픽셀 아트에서 필요한 세팅 몇 가지를 더 알아보겠습니다. Canvas Scaler 설정과 픽셀 아트 스타일 폰트를 사용하기 위한 세팅을 알아보겠습니다.
픽셀 아트를 위한 Cavas Scaler 설정
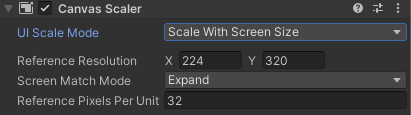
유니티에서 UI 작업을 할 때 Canvas Scaler를 처음부터 잘 정하고 가는 것이 중요합니다. 픽셀 아트의 경우 이 Cavas Scaler의 크기를 작게 설정해서 UI 디자인을 확실한 픽셀값을 기준으로 작업할 수 있습니다. 또한 Referece Pixels Per Unit을 스프라이트 PPU와 정확히 잘 맞추어야 다른 스프라이트 파일이라고 하더라도 1px의 크기가 화면에서 동일하게 나타나게 됩니다.

픽셀 아트 스프라이트 관리
하나의 큰 시트(하나의 파일)에 사용하는 모든 픽셀 아트들을 넣어서 하나의 스프라이트를 multiple로 만드는 것이 장점이 되기도 합니다. 유니티에서는 큰 스프라이트라도 원하는대로 Sprite Editor에서 픽셀 단위로 잘라 파일 이름을 쉽게 정할 수 있기 때문에 파일이 따로 있는 것과 크게 다르지 않습니다. 만약 많은 스프라이트 파일이 각각 따로 있다면(심지어 그 크기가 각각 다르다면) 파일별로 PPU 등 지난 글에서 했던 초기 세팅을 해주고 Canvas Scaler와도 맞추어야 하므로 관리가 어렵습니다.

픽셀 아트에서 쓰이는 폰트 설정(영문 폰트)
픽셀 아트 스타일의 폰트가 따로 있습니다. 아래 링크는 이 글에서 사용된 무료(상업적으로도 가능한) 폰트 링크입니다. 에셋 스토에서 구하는 만큼 ttf 파일뿐만 아니라 fontsettings 파일이 준비되어 있습니다.
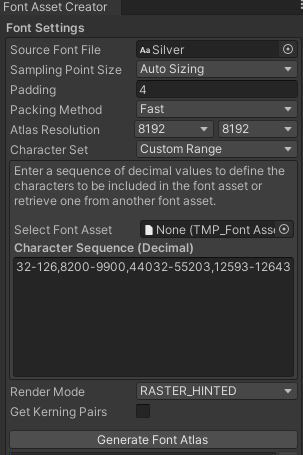
TextMeshPro 폰트 아틀라스를 생성해야 합니다. Window > TextMeshPro > Font Asset Creator에 들어갑니다. 아래와 같이 설정을 해준 후 가장 아래 Font Atlas 생성 버튼을 누릅니다. 픽셀 아트 폰트에 따라 Character Set을 다르게 해야 할 수 있습니다.

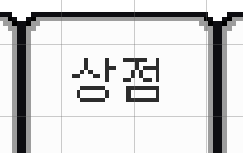
아래와 같이 픽셀 아트에 어울리는 픽셀 퍼펙트 폰트를 사용할 수 있습니다.

TextMeshPro로 한글 픽셀(도트) 폰트를 사용하는 두 가지 방법
Font Asset Creator로 Font Atlas 생성
이 방법은 위 방법과 동일하게 폰트 아틀라스를 미리 생성해두어, 그 아틀라스에서 글자들이 그려지는 방식입니다.
보통 유니티를 위해 따로 한글 픽셀 폰트가 제작되지 않기 때문에 ttf파일로 구할 수 있습니다. 하지만 픽셀 아트 폰트로 Font Atlas가 생각보다 쉽게 만들어지지 않습니다. 이번 글을 작성하면서 검색해서 찾은 여러 방법으로 Font Atlas를 생성해보았는데 몇몇 한글(흔한 단어임에도 불구하고)이 깨지거나 아예 안 되는 경우가 너무 많았습니다.
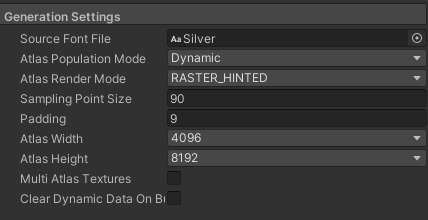
하지만 맞서 싸워 결국 제가 이겼습니다. 아래 스크린샷은 픽셀 폰트가 잘 보이는 성공한 케이스의 설정 스크린샷입니다. 아틀라스를 생성하는데 오래 걸리더라도 픽셀 폰트의 경우 약간이라도 깨지는 것이 글자를 알아볼 수 없게 될 수도 있기 때문에, Atlas Resolution은 최대한 크게 만들었습니다.
추가 : 용량이 100Mb를 넘어가는 문제가 있습니다. Atlas를 줄이되 픽셀 폰트가 깨지지 않는 적정선을 찾아야 합니다.
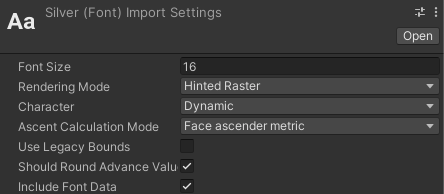
- Rendering Mode : RASTER_HINTED는 픽셀 폰트를 위해 필수적입니다. (ttf파일과 font asset creator에 둘 다 설정해줍니다.)
- Custom Range : 32-126,8200-9900,44032-55203,12593-12643
- Custom Range는 앞에서부터 영어, 특수문자, 한글, 한글 자모음 유니코드입니다.


.ttf 파일로 Font Asset 바로 만들기
위 방법으로 잘 생성이 안될 경우 폰트 에셋을 바로 만들어 확실하게 아틀라스를 생성할 수는 있습니다. ttf 파일에 우클릭을 해서 빈 Font Asset을 바로 만들어 줍니다. 이렇게 생성되는 폰트 파일은 비어있지만 작성할 때마다 해당 글자를 Atlas에 넣는 형식입니다. 이 방법을 쓰면 깨지는 한글 없이 한글 픽셀 아트 폰트를 만들 수 있습니다.


이 경우 생성된 폰트 에셋을 인스팩터에서 Atlas Render Mode를 아래와 같이 RASTER_HINTED로 해주어야 합니다. 추가로 생성되는 아틀라스의 Filter Mode를 Point로 하여 픽셀이 더 선명하게 "픽셀 아트스럽게" 설정할 수 있습니다.



레트로 게임처럼 완벽한 픽셀 아트를 위해서는?
만약 배경, UI 등 게임의 모든 요소에서 픽셀의 크기가 동일하게 유지되는 레트로 픽셀 게임을 구현하려고 한다면 pixel perfect camera라는 컴포넌트를 사용하는 것이 좋습니다. 아래는 유니티 공식 블로그에서 제시하는 pixel pefect camera 초기 설정입니다.
이번 글에서 사용한 픽셀 폰트들입니다. 이 폰트들로 TMPro Font Atlas를 생성했습니다. 멋진 폰트를 무료로 배포해주신 분들께 진심으로 감사드립니다 :)
1. (영문) https://assetstore.unity.com/packages/2d/fonts/free-pixel-font-thaleah-140059
Free Pixel Font - Thaleah | 2D 글꼴 | Unity Asset Store
Elevate your workflow with the Free Pixel Font - Thaleah asset from Tiny Worlds. Find this & more 글꼴 on the Unity Asset Store.
assetstore.unity.com
2. (한국어 포함 다개국어) https://poppyworks.itch.io/silver
Silver, a font for games by Poppy Works
A free* pixel font for Latin, Chinese, Korean, Japanese, Cherokee, Runic, Cyrillic, and other character sets.
poppyworks.itch.io
3. (한국어 폰트) https://m.blog.naver.com/campanula913/221366697603
[상업적 무료폰트] 픽셀폰트 PF스타더스트 폰트 배포(+2021 추가)
폰트 소개 픽셀폰트 풍으로 제작한 PF스타더스트 폰트를 배포합니다! 평소 픽셀폰트를 좋아하지만 한글픽...
blog.naver.com
'Unity' 카테고리의 다른 글
| [Unity] 로컬에 JSON으로 데이터 저장하고 불러오기 (0) | 2022.10.05 |
|---|---|
| [Unity] 클래시 로얄처럼 모바일 해상도 대응하는 방법 (0) | 2022.10.02 |
| [Unity] 픽셀 아트에 필요한 세팅 (1) 기본 설정 (3) | 2022.09.30 |
| [Unity] VSCode에서 Debugger 사용하기(Deprecated 되었지만 사용 가능!) (0) | 2022.09.29 |
| [Unity] 모바일 해상도 대응을 위한 UI 레이아웃 (2) (1) | 2022.09.28 |





최근댓글